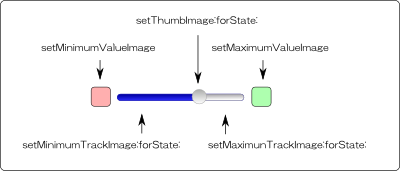
UISliderを独自画像で使ってみたのですが、なぜかネット上で画像の大きさについての情報がなかったのでメモっておきます。 ■画像の設定方法 setMinimumValueImage: setMaximumValueImage: setMinimumTrackImage:forState: setMaximunTrackImage:forState: setThumbImage:forState: の5つを使って設定します。 それぞれの画像の位置はこんな感じです 
■画像の大きさ いろいろ試してみたところいくつかわかりました。
- ThumbImage(中央の動かす部分)のサイズは任意で、どれだけ大きくてもいい
- MaximunTrackImage、MinimumTrackImageは太さ固定(おそらく10px)
- 10pxより太い場合はつぶれて表示される
- MaximunTrackImage、MinimumTrackImageの長さは(メモリを気にしなければ)できるだけ長いほうが好ましい
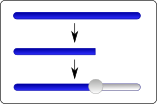
MaximunTrackImage、MinimumTrackImageの長さですが、まず画像が表示領域よりも大きい場合、次のように画像が切り取られ、一部だけ表示されます。  しかし、がぞうが小さい場合はその小さい画像を表示可能領域分だけ引き延ばして表示されます。
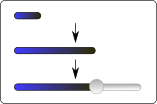
しかし、がぞうが小さい場合はその小さい画像を表示可能領域分だけ引き延ばして表示されます。  つまり、画像が大きければ引き伸ばされることなく表示できます。 しかしリソースは有限なので、UISliderのframeと要相談というのが現実ですね。
つまり、画像が大きければ引き伸ばされることなく表示できます。 しかしリソースは有限なので、UISliderのframeと要相談というのが現実ですね。