今回はゲシュタルトの法則です。 図形要素の体制化についての法則についていろいろとまとめてくれています。 ちなみにゲシュタルトさんの法則ではなくて、ゲシュタルト心理学者が作った法則って意味です。 (ゲシュタルトはドイツ語で姿、形と言った意味があるそうです)
ゲシュタルトの法則
ゲシュタルトの法則はいわゆるグループの法則です。 複数の物体のうち、どれとどれが関係を持っていると感じやすいのか、を幾つかの法則で表しています。 これらの法則に沿ってアイテムの整列や意味づけをすることで、より直感的な配置になるでしょう。 法則は全部で7個です
- 近接の法則
- 類同の法則
- 共通運命の法則
- 良い連続の法則
- 閉合の法則
- 面積法則
- 対称性の法則
このうち、アプリの設計に使えそうな2つを紹介したいと思います。 どちらも言われれば当たり前のことです。
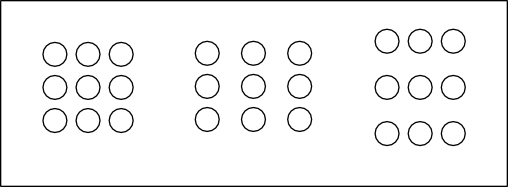
近接の法則
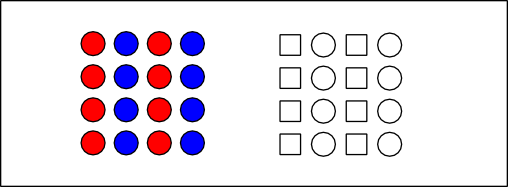
類同の法則
つまり・・・
つまり、関係性が深いものは形や色を似せたり、近くに配置したりするのがユーザーにとって使いやすいよということです。 ブラウザで戻るボタンとすすむボタンを隣に配置したり、音楽アプリで再生ボタンと停止ボタンを同じ位置に表示したりといったことです。 関係性が深いというのは、何らかの面で同じカテゴリに所属しているということです。 配置や形でそれらをグループ化することで、ユーザーはそのグループの概要だけ覚えれば どこに何があるか大体わかるということになります。 逆に関係性があまりないものを近くにおいたり同じ形にしてしまったりすると、グループ化ができず それぞれの位置や意味を個別に覚えなくてはいけません。
最後に・・・
UIに於いて結局一番大切なのは「ユーザーが覚えることを極端に減らす」ということだと思います。 覚えることがなければ、それは自然な動作でアプリを扱うことができるということです。 覚えることを減らすための方法として、良いデザインの4原則を守ったり 外界の知識を使ったりするのではないかなと思っています。