標準の写真アプリで写真を見ると、二本指で拡大・縮小ができます。 さらに、左右にスワイプすると次の写真が表示されます。 このUI、写真一覧を表示するようなアプリでは重宝するのですが、 標準UIではないし、UIScrollViewを入れ後にしないといけないしで結構ハードルが高いです。 しかし、すごい簡単な導入方法がありましたので、紹介したいと思います。
実はサンプルコードが存在する
なんとappleのサンプルコードの中にほぼ同等のものがあります。 PhotoScroller 今回はこちらのサンプルのコードを流用しながら作りたいと思います。
プロジェクトに追加する
- まず、サンプルをダウンロードします(PhotoScroller)
- ダウンロードしたものの中にあるPhotoViewController、ImageScrollViewを自分のプロジェクトに追加する

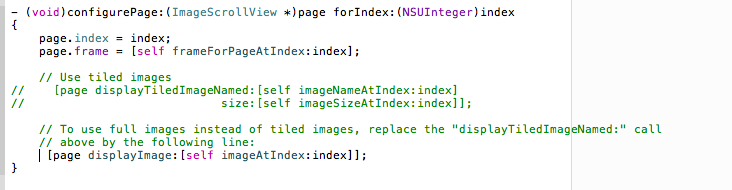
- いらないコードを削除orコメントアウトする
ここまでで、とりあえずコンパイルしてもエラーがでない状態になったと思います。
使う!
では実際に使ってみます。 PhotoViewControllerにて
- 画像の個数(imageCount)
- とあるindexの画像(imageAtIndex:)
のみ書き換えるだけでOKです
こんなにいいUIが普通においてあったりするので、 たまにはappleのサンプルコードを見るのもいいかもしれません!